beforeunload和unload
触发时机
两者触发的时机都是
- 在浏览器地址栏输入地址,然后点击跳转;
- 点击页面的链接实现跳转;
- 关闭或刷新当前页面;
- 操作当前页面的Location对象,修改当前页面地址;
- 调用window.navigate实现跳转;
- 调用window.open或document.open方法在当前页面加载其他页面或重新打开输入流。
两者区别
顺序
beforeunload在unload之前
环境
beforeunload
- 页面所有资源均未释放,且页面可视区域效果没有变化
- UI人机交互失效(window.open,alert,confirm全部失效)
- 最后时机可以阻止unload过程的执行.(beforeunload事件的Cancelable属性值为Yes)
unload
- 页面所有资源(img, iframe等)均未被释放
- 页面可视区域一片空白
- UI人机交互失效(window.open,alert,confirm全部失效)
- 没有任何操作可以阻止unload过程的执行。(unload事件的Cancelable属性值为No)
确认是否关闭
//绑定到unload无效
window.addEventListener('beforeunload',function(e) {
e.returnValue = '非可转换成false的东西';
})
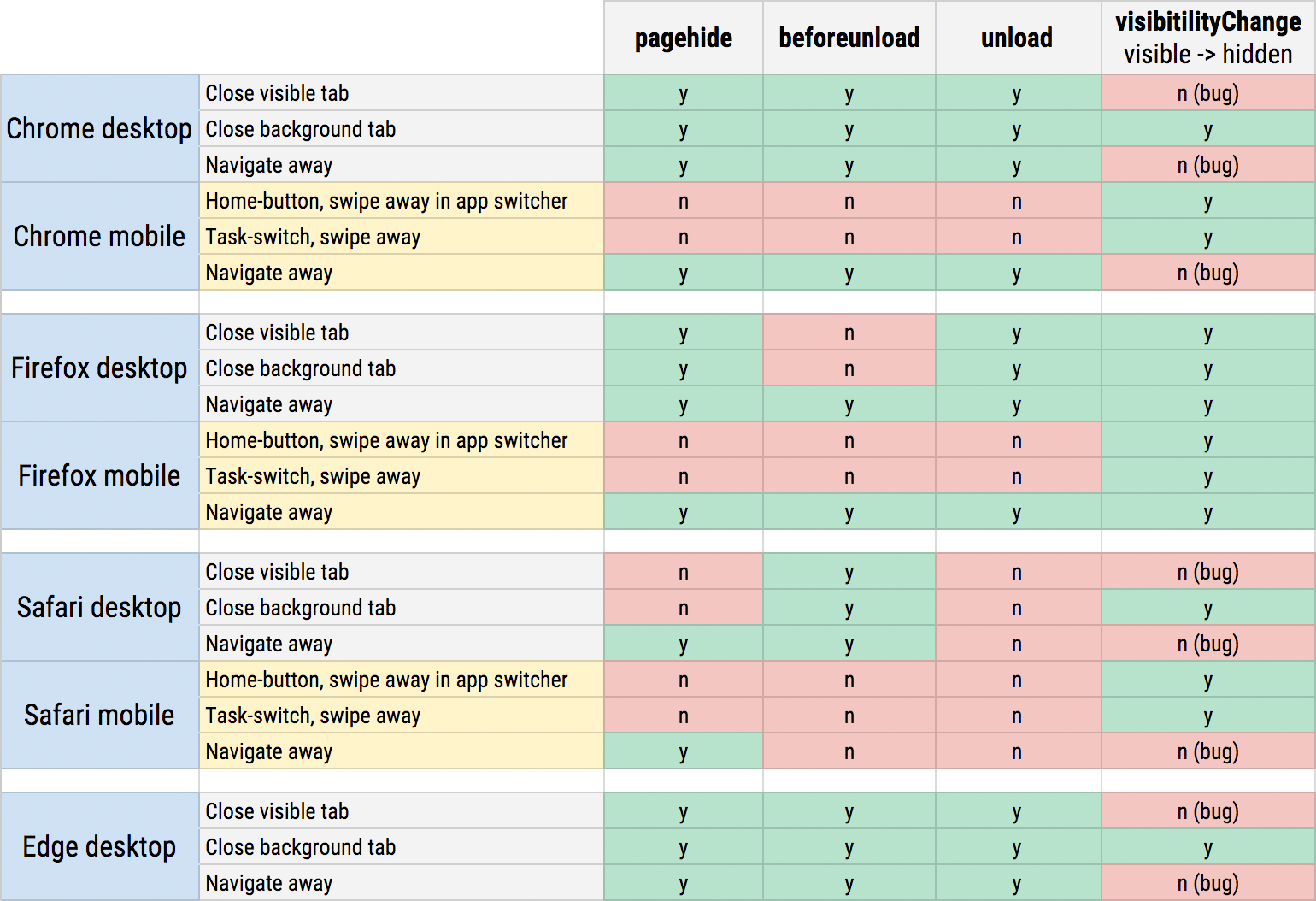
兼容性

参考链接
- page visbility挺好的讲解: https://www.w3ctech.com/topic/1588
- beforeunload和unload挺不错的讲解: http://web.jobbole.com/86886/