Nicefoto.cc优化

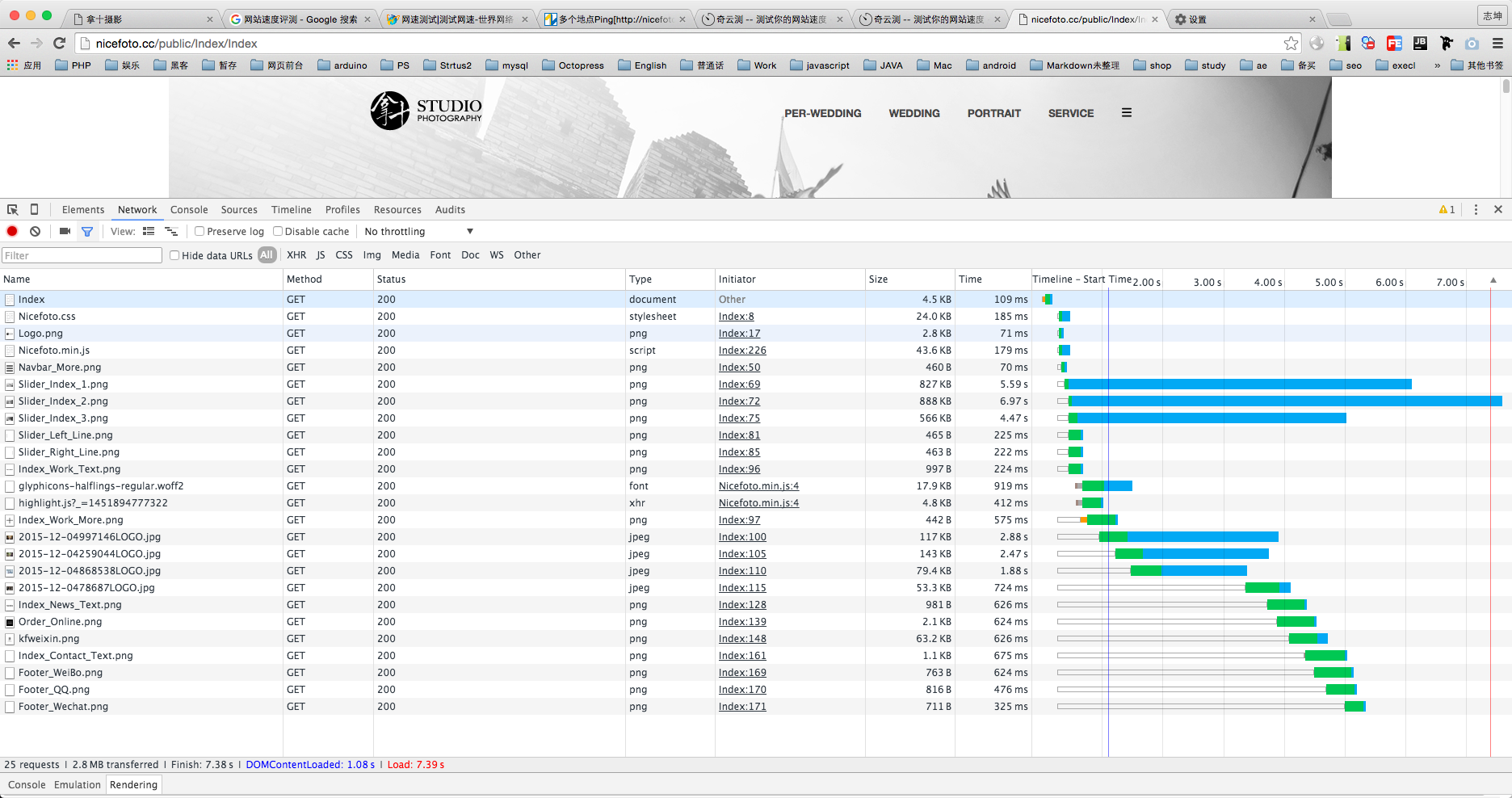
首页加载图中,有3张轮播图,还有其他固定小图片,耗时比较明显,还有加载的时候是先白屏然后由上往下的加载,效果非常恶心.
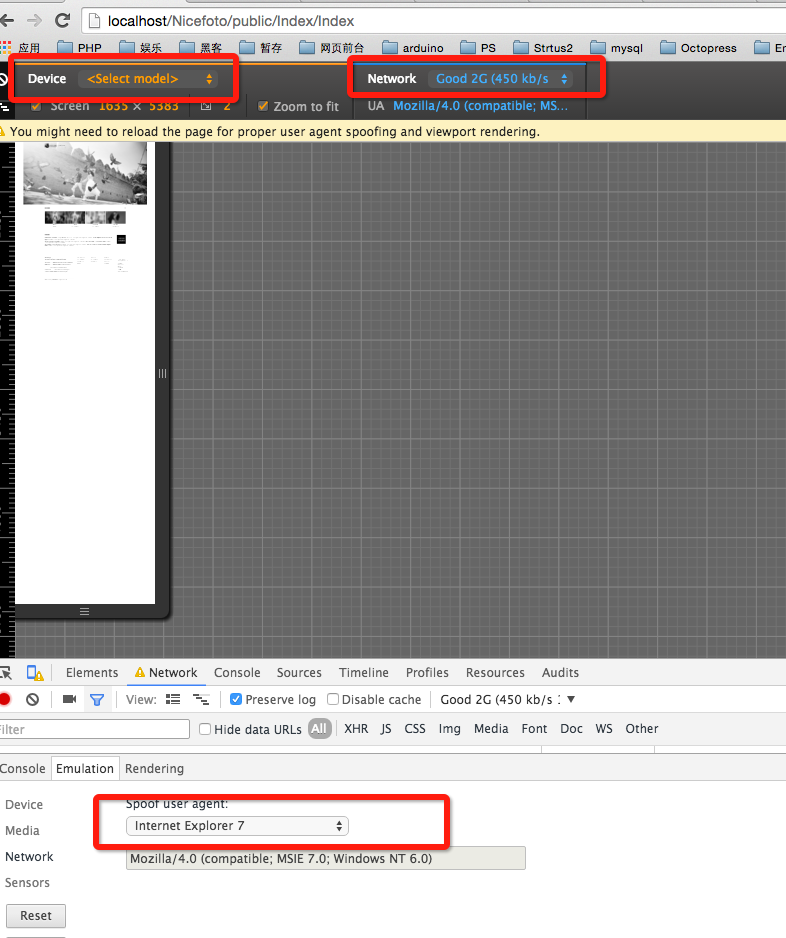
先安利一下Chrome如何实现不同手机设备和网络环境,和各个浏览器的调试

1. CSS Sprite
最基本和最有用的技巧.
http://www.cn.spritegen.website-performance.org/
先把需要的图片放进去,然后里面会有css/less导出,再用相应的class放到图片的位置上.
2. 轮播图加载
至于轮播,当网页load完才加载其他照片
有个小技巧,一次次appendjs访问DOM会慢,把内容放在变量里,一次append
window.onload = function(){
var lazy_loading_html = '<div class="item"><img src="../Images/Slider_Index_2.png"> </div>';
lazy_loading_html += '<div class="item"><img src="../Images/Slider_Index_3.png"> </div>';
$("#lazy_loading").append(lazy_loading_html);
}
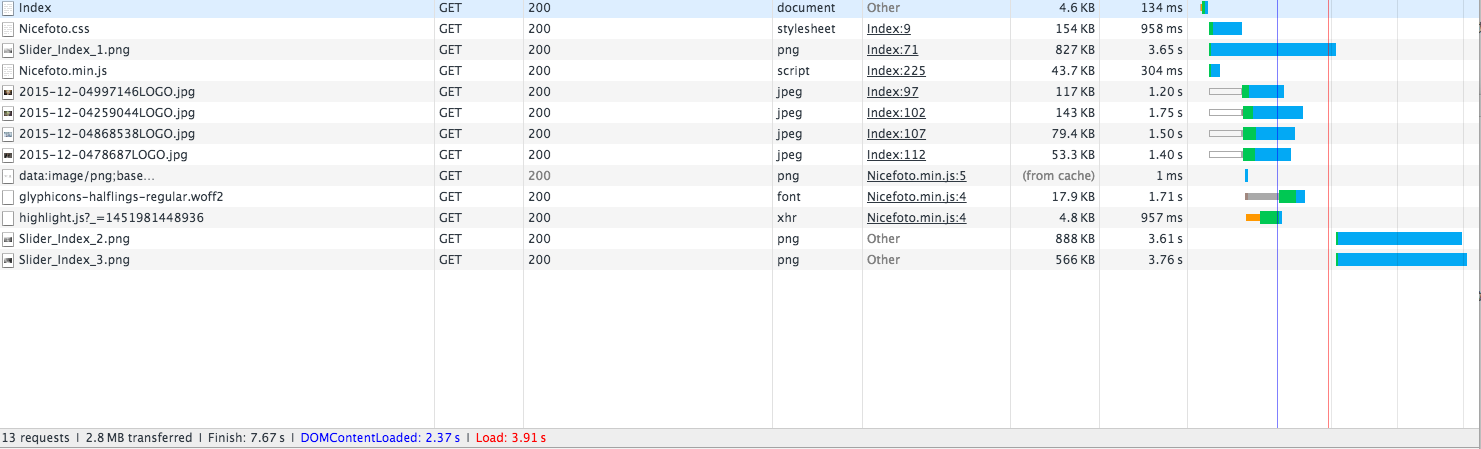
完成了上述两部以后的加载图是这样的

虽然加载时间没有优化,但是在5s左右已经加载完基本框架,但是3张轮播图的大小还是4张晓图片的大小还是有点恶心.
3. 导航栏的响应式
